Отступы(margin).
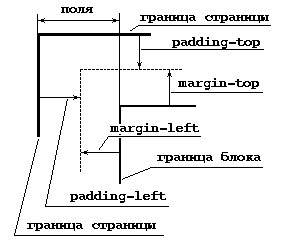
При отображении блока текста на листе бумаги вокруг него обычно оставляют поля. Поля есть и в ученических тетрадях, и в больших серьезных книгах. Поля можно задавать либо относительно границы страницы, либо относительно самого блока текста. В первом случае мы имеем дело с "набивкой" (padding), а во втором - с отступом (margin). Собственно, ширина поля будет определяться суммой ширины "набивки" и ширины отступа:

Обычно пунктирная линия и граница блока являются невидимыми линиями. Они угадываются по выравненному краю текста. Вернее угадывается суммарная ширина полей. Стрелки указывают направление отсчета отступа. Padding отсчитывается от внешней границы блока внутрь блока, в то время как margin от внешней границы блока в область охватывающего его блока (наружу).
Внешний отступ(margin) может отсчитываться по любому направлению относительно сторон блока:
- margin-left:
- левый внешний отступ. Определяет расстояние от левой границы блока текста до левой границы внутреннего отступа("набивки", padding) охватывающего элемента
- margin-right:
- правый внешний отступ. Определяет расстояние от правой границы блока текста до левой границы внутреннего отступа("набивки", padding) охватывающего элемента
- margin-top:
- верхний внешний отступ. Определяет расстояние от верхней границы блока текста до верхней границы внутреннего отступа("набивки", padding) охватывающего элемента
- margin-bottom:
- нижний внешний отступ. Определяет расстояние от нижний границы блока текста до нижней границы внутреннего отступа("набивки", padding) охватывающего элемента
- margin:
- задает общий внешний отступ от всех сторон блока текста. Применяется в случае равноудаленности блока текста от всех границ внутреннего отступа охватывающего элемента.
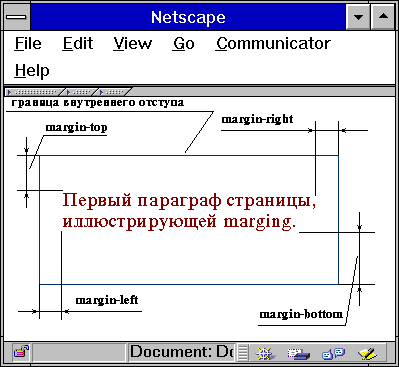
Графически эти отступы можно представить следующим образом:

В данном случае для параграфа использовалось следующее описание стиля:
p {margin-left:50px;margin-right:5px;
margin-top:15px;margin-bottom:50px;
padding:0px;text-align:left;}
Следует отметить, что браузеры могут по разному отображать эти параметры. NN 4.x довольно неуклюже обрабатывает margin, оптимизируя представление стиля там, где этого делать не нужно.
Если размер всех внешних отступов одинаковый, то можно просто воспользоваться атрибутом margin:
p {margin:5px;}
При применении внешнего отступа следует помнить, что он отсчитывается от границы элемента до границы внутреннего отступа ("набивки", padding) охватывающего элемента. Если не учитывать этого факта, то общая ширина видимых полей может оказаться больше, чем указано во внешнем отступе.