Переопределение и наследование описаний.
При обсуждении технических спецификаций часто бывает полезно вникнуть в смысл названия. В технике принято точно определять в названии суть и назначение стандарта или спецификации. Описание стилей отображения элементов HTML-разметки носит название "Каскадные таблицы стилей". Со словом "стилей" все более или менее понятно. Слово "таблицы" подразумевает набор свойств элемента разметки, который можно представить в виде строки в таблице свойств, т.е. элементы разметки - строки, а свойства - столбцы. А вот слово "каскадные" требует пояснения.
Во-первых, существует иерархия элементов разметки (дерево объектов на странице), во-вторых, свойства этих объектов могут наследоваться. Таким образом, в дереве объектов образуется ветвь, которая ведет к листу дерева - элементу разметки, например, элементу списка или параграфу. Его свойства определяются элементами разметки, в которые вложен элемент и описателями стиля для самого этого элемента:
Прeдыдущий текст закодирован в терминах разделов и списка следующим образом:
Таким образом отступы, отсчитываются относительно элемента, в который вложен текущий элемент. Все параметры, которые не были переопределены в текущем элементе, наследуются из старшего по иерархии элемента. Последнее хорошо продемонстрировано в применении стилей отображения списка, который вложен в раздел и поэтому отображается курсивом.
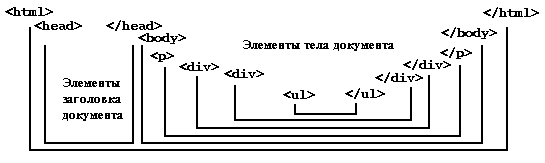
Когда объяснение некоторого феномена HTML-разметки растягивается на несколько параграфов, то полезно воспользоваться графической схемой построения страницы, которая приведена ниже:
При использовании стилей действуют следующие правила старшинства стилей:
Не все атрибуты стиля могут наследоваться. Например, "набивка" (отступ содержания элемента от его границ) элемента BODY не наследуется вложенными в него элементами и определяется по умолчанию или прописывается отдельно для каждого элемента. Алгоритмы наследования в IE и в NN разные, поэтому для единства отображения элементов следует прописывать стиль по максимуму атрибутов, чтобы добиться единообразия при отображении.
Список сдвинут относительного второго раздела на 10 пикселей, а относительно текущего параграфа на 30 пикселей. Первая строка не является строкой начала параграфа, поэтому на нее отступ не распространяется (только в Netscape).
<div style="margin-left:10px;margin-top:10px;">
Это начало первого раздела, который сдвинут на 10 пикселей вправо относительно левого края параграфа и на 10 пикселей вниз относительно стандартной границы параграфа.
<div style="margin-left:10px;margin-top:20px;
text-indent:10px;font-style:italic;">
Это начало второго раздела, который сдвинут относительно предыдущего раздела на 10 пикселей, а относительно параграфа на 20 пикселей. Данный раздел имеет красную строку с отступом в 10 пикселей и смещен относительно предыдущего раздела на 20 пикселей.
<ul style="margin-left:10px;">
<li>первый элемент списка
<li>второй элемент списка
</ul>
Список сдвинут относительного второго раздела на 10 пикселей, а относительно текущего параграфа на 30 пикселей. Первая строка не является строкой начала параграфа, поэтому на нее отступ не распространяется (только в Netscape).
</div>
</div>