Межбуквенные расстояния.
Расстояние между буквами автоматически регулируется размером шрифта - кеглем. Чем больше размер шрифта, тем больше расстояние между буквами:
Этот параграф набран увеличенным кеглем
А шрифт этого параграфа еще больше
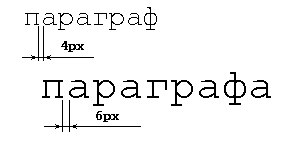
Достаточно внимательно присмотреться, чтобы убедиться в том, что расстояния между буквами в слове "параграф" первого примера и буквами слова "параграфа" второго примера разные. Во втором случае они больше:

Моноширинный шрифт выбран не случайно. На пропорциональном шрифте межбуквенное расстояние зависит от начертания букв и показать его как расстояние между буквами достаточно сложно. У моношириннго шрифта "очко" символа фиксировано, поэтому и расстояние между буквами хорошо прослеживается.
Однако не всегда удобно управлять межбуквенным растоянием через кегль (font-size). Бывают случаи, когда строку нужно либо уплотнить, либо разрядить. Достигается это за счет атрибута letter-spacing:
<p style=
"font-family:monospace;
letter-spacing:10pt;
color:darkred">
Межбуквенное расстояние 10pt
</p>
Межбуквенное расстояние 10pt
<p style=
"font-family:monospace;
letter-spacing:20pt;
color:darkred">
Межбуквенное расстояние 20pt
</p>
Межбуквенное расстояние 20pt
В версиях NN 4.x этот параметр не поддерживается. Остается уповать только на font-size.